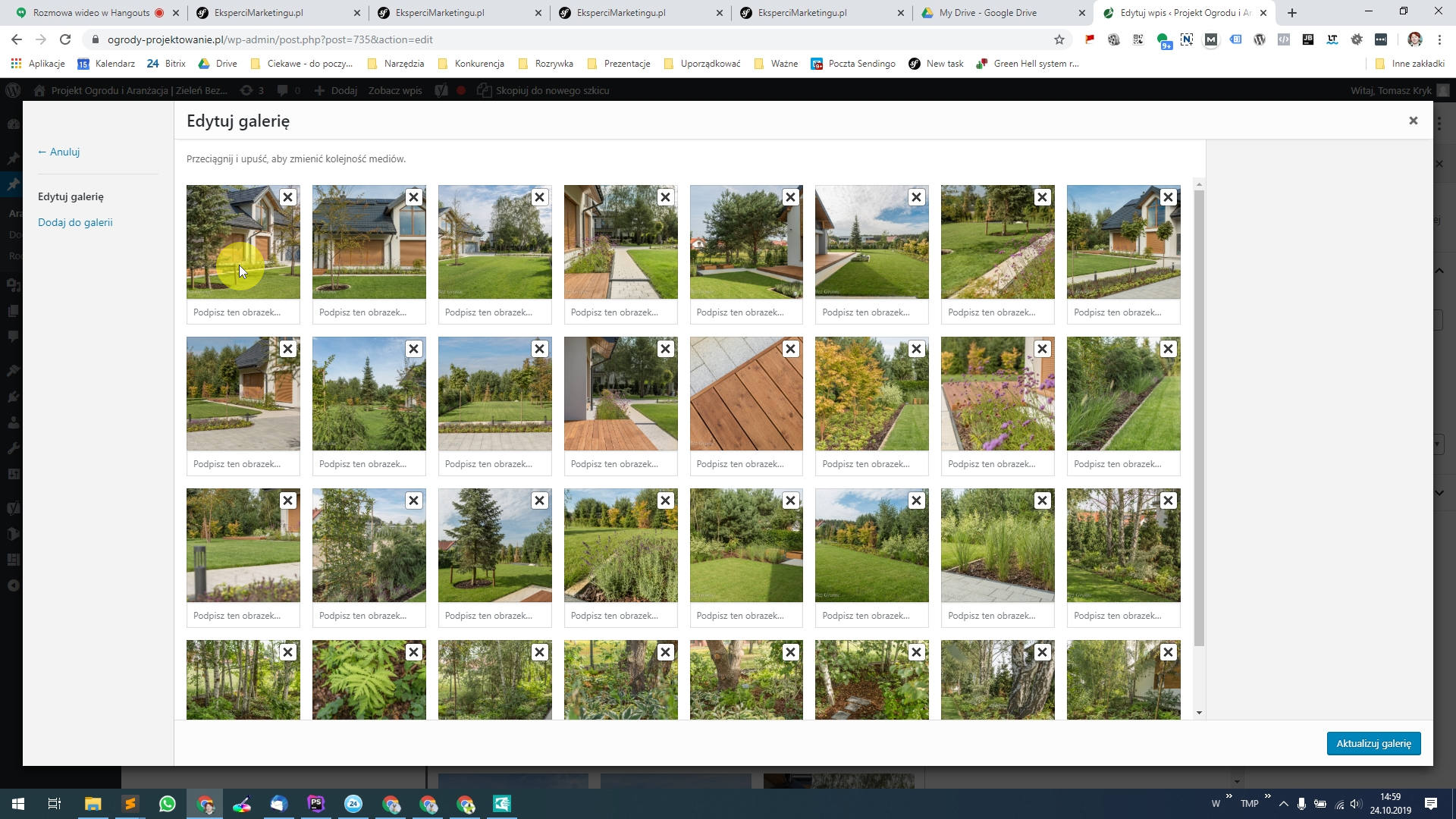
Klikamy, aby aktywować galerię.
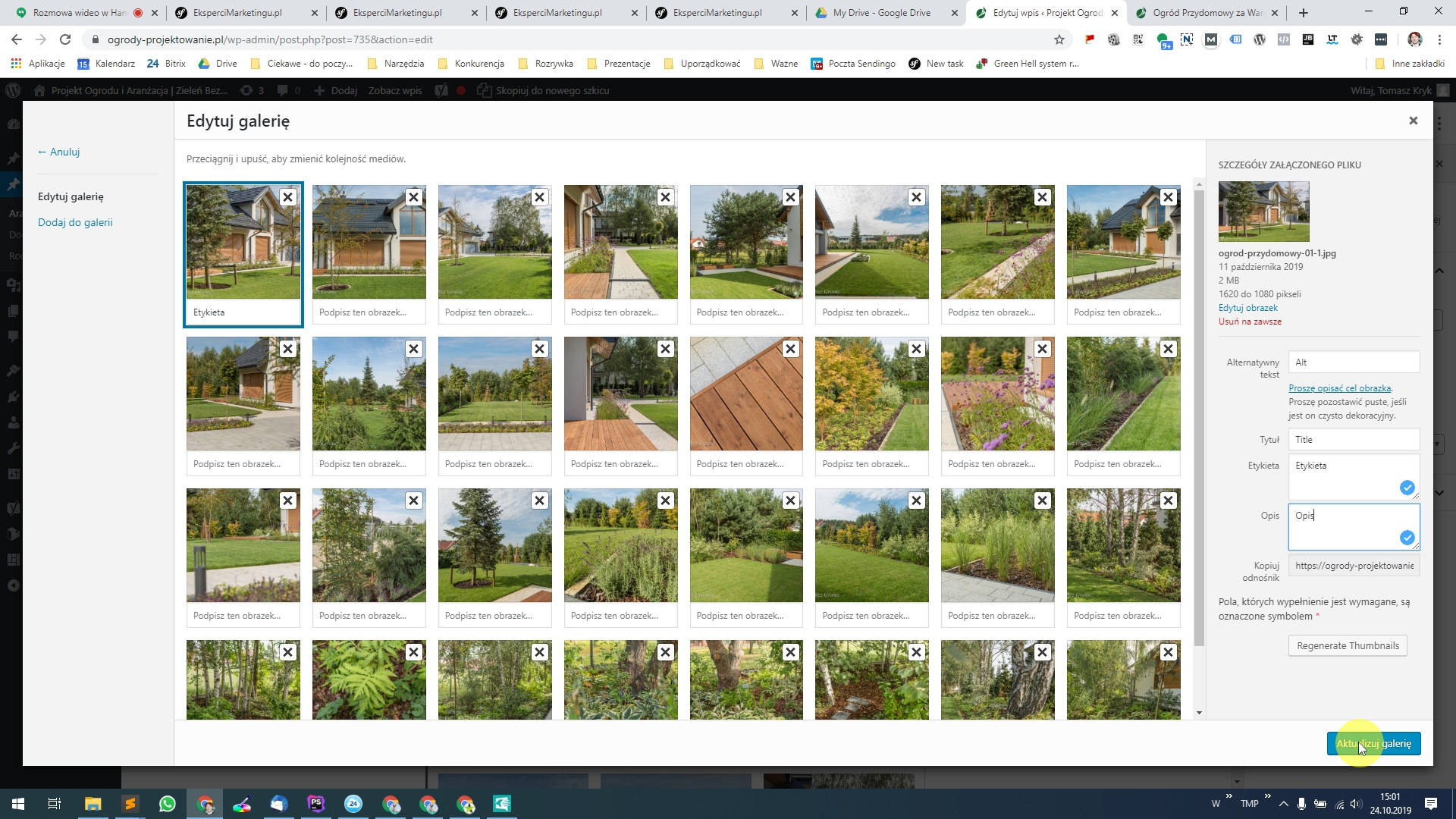
Nie wypełniamy tego pola. To jest pole Etykieta, wypełnimy je na kolejnym widoku razem z altem.
Klikamy edycję galerii.
Klikamy na zdjęcie.
Nie klikamy na X, X usuwa zdjecie z galerii.
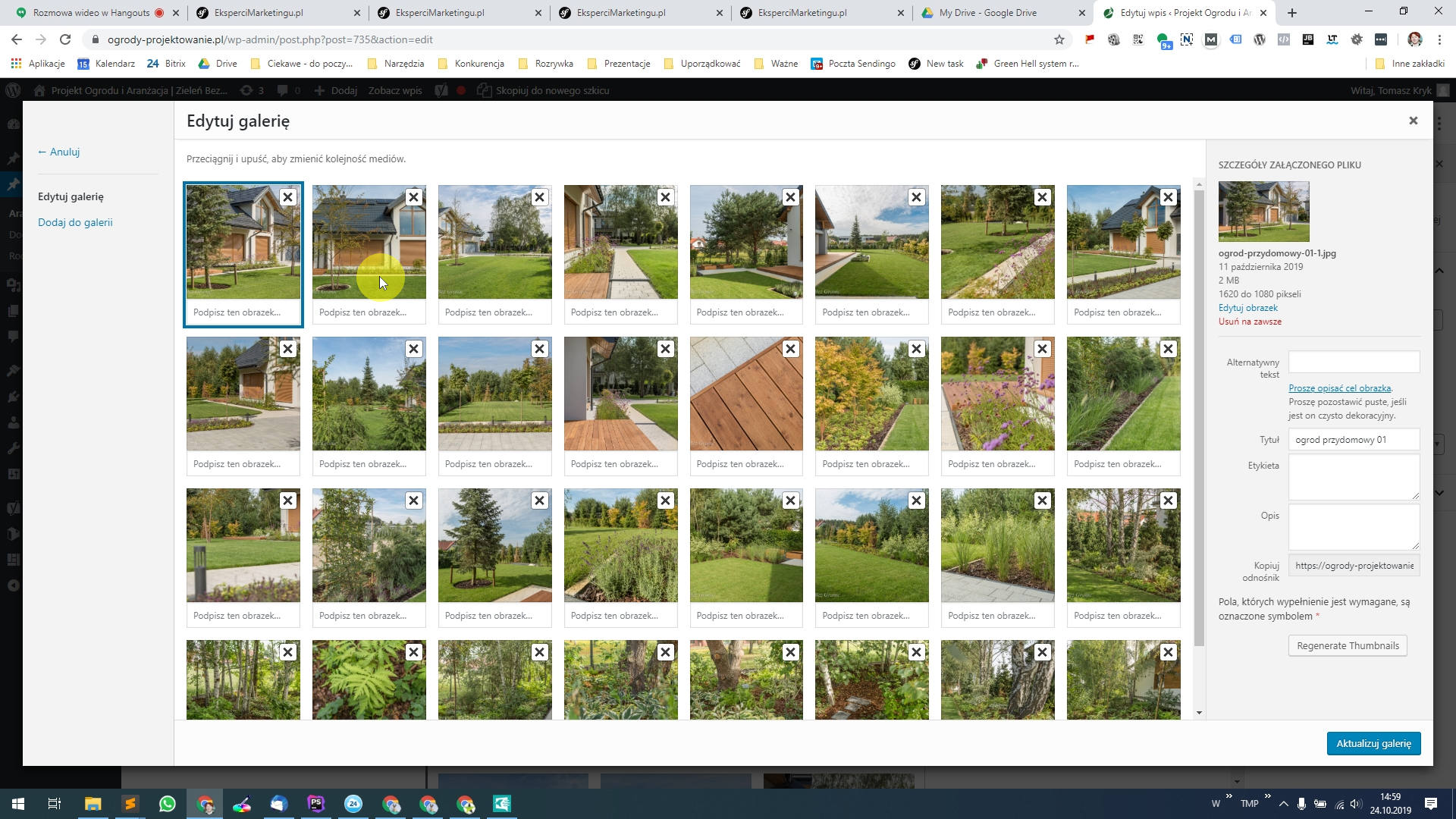
Po kliknięciu obrazka pojawiają nam się jego ustawienia, a sam obrazek będzie w niebieskiej ramce.
Wypełniamy pola:
Alternatywny tekst – tutaj opsujemy zawartość obrazka w naturalny sposób, jest dużo zdjęć w każdej galerii, więc nie na każdym opisie trzeba używać słów kluczowych, ale te najważniejsze (jak w tym przypadku) typu ogród przydomowy, ogród leśny, mały ogród – można jak najczęściej. Idealny alt to taki, który krótko i konkretnie odzwierciedla to, co widać na zdjęciu. Ich pierwotne i z resztą dalej główne przeznacznie jest dla osób niewidomych, którym komputer czyta różne elementy ze strony, a one decydują, czy ma odbyć się kliknięcie, bądź jakaś inna akcja, czy nie. Można mieć to z tyłu głowy, wtedy łatwiej się te alty pisze.
Etykieta – to może być dłuższy opis, niekoniecznie trzeba ją dać przy każdym zdjęciu, ale przy ciekawszych warto opisać zawartość jeśli jest to możliwe, np. zastosowane rośliny, opis ścieżki, czy tarasu. To jest element, który w przyszłych zastosowaniach być może wyświetlimy użytkownikowi, poprzedni jest głównie dla robotów i oprogramowania dla niewidomych, a ten jest dla użytkownika.
Tytuł i opis możemy pominąć – bo wordpress ich nie używa w galeriach, a w innym mechanizmie, którego obecnie na stronie raczej nie używamy, a jak zaczniemy to przekopiujemy tu alt i etykietę.
Na koniec klikamy Aktualizuj galerię.